Lektor: Empowering Static Website Generation with Admin UI and Minimal Desktop App
Are you tired of cumbersome website development processes? Do you yearn for a powerful and user-friendly solution that streamlines the creation of static websites? Well, look no further! Lektor is here to revolutionize the way you build websites.
Lektor is a dynamic static website generator that converts static files into a comprehensive collection of HTML pages. This impressive tool not only enhances your website development workflow but also offers an integrated admin UI and a minimalist desktop app. Let’s dive into the exciting features and functionalities that make Lektor a game-changer in the world of static website generation.
Features and Functionalities
Lektor offers a myriad of features that make website development faster and more efficient. Here are some of its key highlights:
-
Static Website Generation: Lektor takes your static files and transforms them into a fully-fledged website with multiple HTML pages, ensuring hassle-free navigation for your users.
-
Built-in Admin UI: With Lektor’s intuitive admin UI, you can easily manage and update your website’s content. This built-in interface empowers content creators, eliminating the need for technical assistance.
-
Minimal Desktop App: Lektor provides a lightweight desktop application that allows you to work offline, making website development seamless and accessible.
The combination of these features offers a remarkable user experience, making Lektor a must-have tool for web developers and content creators alike.
Target Audience and Real-World Use Cases
Lektor caters to a wide range of users, including:
-
Web Developers: Lektor simplifies the website development process, enabling developers to create stunning static websites quickly. Its admin UI offers an efficient way to manage and update website content on the go.
-
Content Creators: Lektor empowers content creators by eliminating the need for technical skills. The user-friendly admin UI streamlines content management, enabling creators to focus on what matters most: creating engaging content.
To illustrate Lektor’s applicability, let’s explore a couple of real-world use cases:
-
Portfolio Websites: Lektor is the perfect solution for creating portfolio websites for artists, photographers, and designers. With its built-in admin UI, content updates and portfolio showcasing can be effortlessly managed.
-
Blogs and Personal Websites: Lektor’s user-friendly interface and straightforward development process make it ideal for bloggers and individuals looking to create personal websites. Write and publish content with ease, and customize your website to reflect your unique style.
Technical Specifications and Innovations
Lektor stands out from the crowd with its innovative approach to website generation. Here are a few technical specifications that make Lektor shine:
-
Python-Powered: Lektor is built using Python, a highly versatile and popular programming language. This ensures reliability, scalability, and a vibrant user community for support.
-
Easy Installation: The official Lektor documentation provides comprehensive installation instructions, making it easy for users to get started.
-
Development Process: Lektor utilizes a straightforward development process, allowing developers to clone the repository, install the required dependencies, and run the Lektor server effortlessly.
Competitive Analysis
When comparing Lektor to other static website generators, several key differentiators become apparent:
-
Built-in Admin UI: Lektor’s integrated admin UI sets it apart from other static website generators, providing an intuitive interface for content management.
-
Minimal Desktop App: Lektor’s minimalist desktop app enables offline development, offering a significant advantage over other tools in terms of convenience and accessibility.
Demonstration
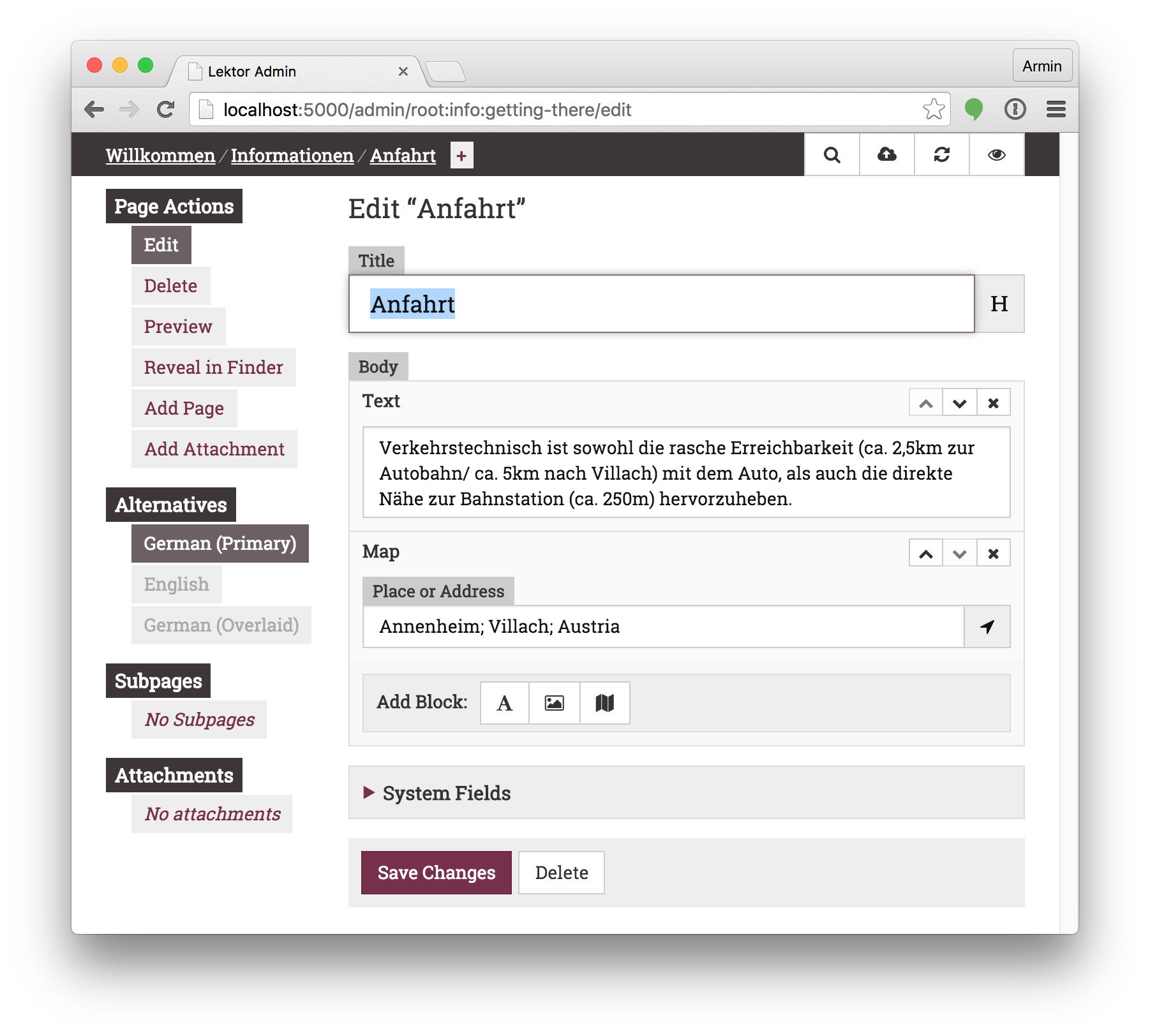
Let’s take a quick look at the Lektor interface and some of its functionalities:

As you can see, the admin UI provides a clear and intuitive layout, allowing users to easily navigate through the website’s content and make updates effortlessly.
Compatibility and Integration
Lektor seamlessly integrates with various technologies, enhancing its functionality and versatility. Some noteworthy integrations include:
-
Git: Lektor works smoothly with Git version control, ensuring proper versioning and collaboration among developers.
-
Continuous Integration: Lektor seamlessly integrates with popular CI tools, enabling automated deployments and continuous integration workflows.
Performance and Security
Lektor prioritizes both performance and security. Here are a few highlights:
-
Performance Benchmarks: Lektor’s static website generation process results in highly performant websites, providing a seamless experience to users with minimal load times.
-
Security Features: Lektor emphasizes security, offering built-in features to protect your website and its content from potential threats and vulnerabilities.
Compliance Standards
Lektor adheres to industry-standard compliance measures to ensure the safety and reliability of your website. It meets essential standards such as accessibility and GDPR compliance, providing peace of mind for both developers and website owners.
The Road Ahead
The Lektor team is dedicated to constant improvement and innovation. Here’s a glimpse of what lies ahead on the Lektor roadmap:
-
Enhanced UI Customization: Future updates will offer more options for customizing the admin UI, allowing users to create unique and branded experiences.
-
Expanded Plugin Ecosystem: Lektor plans to expand its plugin ecosystem, providing users with a wider range of tools and functionalities to further enhance website development.
Customers Love Lektor!
Lektor has received high praise from its users. Let’s take a look at what some customers have to say:
-
“Lektor has become an invaluable tool in my web development workflow. It’s intuitive, powerful, and has drastically reduced development time.” – John, Web Developer
-
“As a content creator, Lektor has made managing my website a breeze. The admin UI is a game-changer!” – Sarah, Content Creator
In conclusion, Lektor is a remarkable static website generator that empowers developers and content creators alike. With its intuitive admin UI, minimalist desktop app, and impressive features, website development has never been easier. Whether you’re a web developer or a content creator, Lektor is a tool you definitely want to add to your arsenal.
So why wait? Dive into the world of Lektor today and experience the future of static website generation.
To get started with Lektor, head over to the official documentation:
Leave a Reply